■ Webデザイナー HIRO さんによる模写コーディング動画です。
■ HIROさんおすすめ VSCode プラグインのインストール
VSCode のダウンロードはこちら。
HIROさんおすすめ VSCode プラグインはこちら。
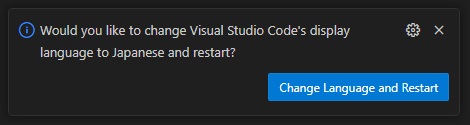
「Japanese Language Pack for Visual Studio Code」をインストールし、下に表示される「Change Language and Restart」ボタンを押せば日本語表示に。

(View → Command Palette…) または(Ctrl + Shift + P)でコマンド パレットを表示させ → 検索窓に 「display」と入力 → 「Configure Display Language」をクリック → 「日本語 (ja)」 をクリック → 「Restart」ボタンをクリックでもいい。
■ Emmet の設定
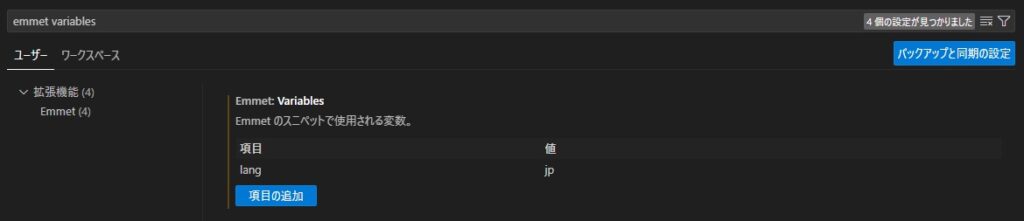
(ファイル(F) → ユーザー設定 → 設定)または(左下の歯車マーク → 設定)若しくは(Ctrl + ,)→ 検索窓に 「emmet variables」 と入力
「ワークスペース」ではなく「ユーザー」が選択されているのを確認して
Emmet: Variables の「項目の追加」をクリック → 項目 lang の値 en を jp に変更して OK

settings.json ファイルを直接編集する場合は下記を追記。
"emmet.variables": {
"lang": "ja"
}■ Live Sass Compiler の出力先設定
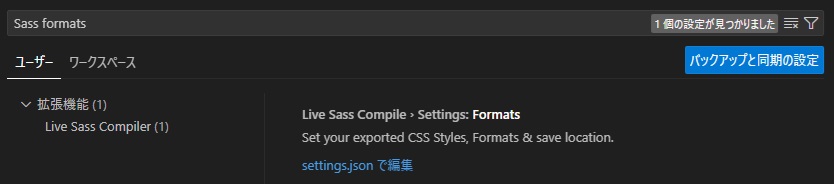
設定(Ctrl + ,)→ 検索窓に 「sass formats」 と入力
「ワークスペース」ではなく「ユーザー」が選択されているのを確認して
「Live Sass Compile > Settings: Formats 」の 「settings.json で編集」をクリック

下記を参考に settings.json ファイルを書き換える。
"liveSassCompile.settings.formats": [
{
"format": "expanded", // 出力フォーマット
"extensionName": ".css", // 出力ファイルの拡張子
"savePath": "~/../public/css" // 出力先
}
]savePathの指定は最後に/を付けてはいけない。
また、相対パスを使用する時は先頭に~/を付ける。
最後に(ファイル(F) → 保存)または(Ctrl + S)で保存。
■ Highlight Matching Tag の設定
設定(Ctrl + ,)を表示させ
「ワークスペース」ではなく「ユーザー」が選択されているのを確認して
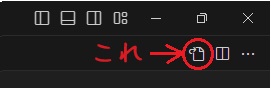
右上のアイコンで settings.json を開き、下記を追記。

// Highlight Matching Tag の設定
"highlight-matching-tag.styles": {
"opening": {
"full": {
"custom": {
"borderWidth": "0 0 2px 0",
"borderStyle": "dotted",
"borderColor": "#ffffcc"
}
}
}
}■ Prettier の設定
設定(Ctrl + ,)→ 検索窓に 「default formatter」 と入力
「ワークスペース」ではなく「ユーザー」が選択されているのを確認して
「Editor: Default Formatter」 を 「Prettier - Code formatter」にする。

settings.json ファイルを直接編集する場合は下記を追記。
"editor.defaultFormatter": "esbenp.prettier-vscode"ファイルを保存時に自動整形させる為に settings.json に下記を追記。
"editor.formatOnSave": truePrettier で HTML ファイルを整形させると<br>等の空タグに / が入ってしまうので HTML 用のフォーマッタを 「HTML 言語機能 vscode.html-language-features」 に変更する。
まず html ファイルを開いて右クリック → 「ドキュメントのフォーマット...」をクリック。
「既定のフォーマッタを構成...」をクリック → 「HTML 言語機能」をクリック。
scss 用のフォーマッタも変更したい人は scss ファイルを開いて上記と同様の手順で「CSS 言語機能」に変更。
settings.json ファイルを直接編集する場合は下記を追記。
"[html]": {
"editor.defaultFormatter": "vscode.html-language-features"
},
"[scss]": {
"editor.defaultFormatter": "vscode.css-language-features"
}■ カーソルの変更
設定(Ctrl + ,)を表示させ
「ワークスペース」ではなく「ユーザー」が選択されているのを確認して
右上のアイコンで settings.json を開き、下記を追加。
"workbench.colorCustomizations": {
"editorCursor.foreground": "#ffff00" // カーソル色
},
"editor.cursorBlinking": "expand" // カーソル点滅方法
コメントを残す